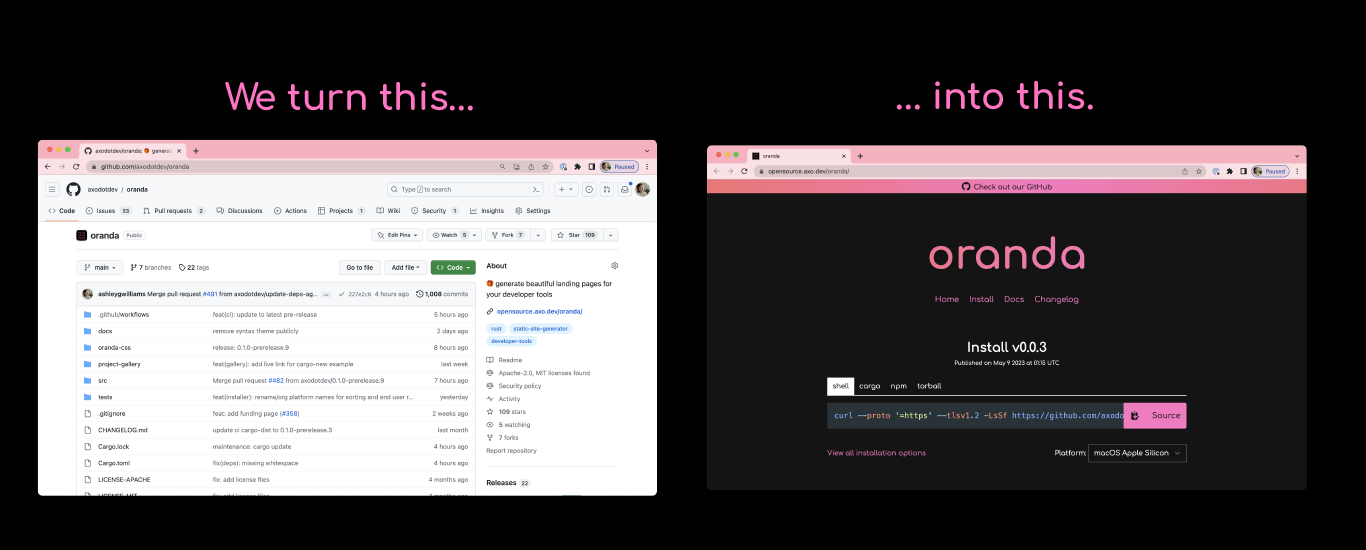
Not every developer wants to be a web developer: Hello oranda!
by Ashley Williams, 3 July 2023 | Permalink | RSS
tl;dr: we're releasing a tool for building release websites called oranda. this post is about the motivation behind building the tool and why we think you should use it, but if you are already sold you can read the release notes or hop right into the documentation!
In late 2018, I was working on what would become my final project as a registry engineer at npm: spam. You see, this was an era when folks would say with full sincerity that "Open Source is eating the world", "JavaScript is eating the world" and what they meant was "big numbers are big!", referring to the fact that usage metrics on the npm registry were much bigger than they'd ever seen with any other open source project. This also meant that usage of npm's website, npmjs.com, was also quite remarkable and as a result, its SEO was fantastic.
A small but significantly annoying portion of the npm registry's growth was a plague of packages that contained only a package.json and a README.md - hawking dicey pharmaceuticals, game cheat codes, and an olio of other scammy products. The release engineering on these packages was pretty sophisticated- it was clearly automated, and quite agile in responding to any and all speed bumps we put in its path.
When I started at npm in 2015, I was hired as a "Content and Community Manager", on the marketing team- and had spent my first few months improving documentation (RIP to my "How npm works" docs), and creating educational programs to help folks learn to use npm- first how to install packages, and ideally, to eventually publish them. At the time, only 1% of npm users published a package. I suspect that number has not changed.
If you had told me then that 3 years later I'd be working on registry algorithms to prevent random "entrepreneurs" from using npm for a "free pre-optimized marketing website" I would have probably laughed. Not at my hilariously accelerated professional change from "obscure marketing assistant" to "on-call infrastructure engineer" - at a small tech startup everyone who can, will eventually be paid to write software- but rather that of all things, not docs, not talks, not workshops, but SEO would be why a "new generation of npm users" would learn how to publish npm packages- and not for sharing JavaScript with the world - but for the website.
This isn't a blog post about spam on npm, although I could probably write pages on it. Instead this is a bit of a love letter to the overlooked features that package managers (and their surrounding ecosystem of registries and registry-services) offer, specifically websites, and how we're excited to be building out distribution channel agnostic versions for you.
Package managers offer a lot of valuable infrastructure beyond the eponymous task of "managing packages". While every package manager offers its own unique set of features, in general you'll find that package managers will:
- render your readme, build and host webpages, and even sometimes documentation, for every version of your software
- host and provide an API to your source code and build artifacts
- track, host, and display downloads metrics
- develop, display, and document one-line installer commands
Each of these elements combine to form the "distribution" half of the "packaging and distribution" value proposition that package managers offer.
hello oranda!
Today we're excited to hang a new tool on the axo release-engineering toolbelt: oranda. oranda is an opinionated static site generator for building release-aware landing pages for distributing your software.
oranda will:
- render your
README.mdand any number of additional markdown pages you'd like - generate an install page that lists all of your downloadable artifacts as well as supported package managers
- generate an install widget for your homepage that detects your end user's platform and displays supported install methods
- creates rendered changelog pages, filterable by pre-release
- renders your
mdbookdocumentation and themes it to match your website - renders your funding channels and allows you to prioritize one and add custom content

...and that's just today. We have a lot of plans for oranda and we're just getting started. Specifically we're excited to add download metrics and graphs, support more documentation frameworks, as well as further develop the funding page. Most importantly though, we're excited to develop oranda to best meet the needs of devtools publishers and so please let us know what you'd like to see!
what's with the name?

An oranda is a type of fancy goldish that is known for a prominent cluster of frilly growth on the top of its head, known as a Wen or crown. Similarly, oranda aims to generate the crown for your software- a distinctive and functional front-piece to your project, doing end user platform detection, displaying your installers and artifacts, rendering changelog pages, your docs, and your funding channels. For oranda the fish, these crowns are mostly ornamental, but that doesn't make them frivilous- instead it's the distinct feature that makes them "fancy" - that makes humans value them more.
"Ashley- are you suggesting that oranda will make my software... fancy?"
I mean, yes. I am. As someone who has worked on tools that are critical to major companies as well as the infrastructure of the literal internet, I know that tools are valuable. At the same time- I also know they are deeply undervalued- as is the case with most open source infrastructure. But even if a tool has the privilege of being born in a company - they often end up tragedy of the commons projects, with only a few devoted champions who sneak in maintenance work when they can. There's work to be done to expose the true value (and business value) of developer tools, especially open source developer tools- and, in my opinion, a website is table stakes.
the big lie: "Web development is easy"
It's hard to know exactly how much flak I'll catch for saying this, but there exists in the wider tech community a sense that there is a hierarchy of types of programming skill, ordered by difficulty to master- and that web development is the easiest. There is also a twin belief that a developer who has mastered any of the "more difficult" programming skills is fully capable of transferring that mastery to web development.
For anyone reading this who isn't sure- these hypotheses about how programming skill works are easily falsifiable. Just look at any CS professor's website - or perhaps even better, try to find the official websites for languages like C or C++ (Full disclosure: I couldn't.). Some folks who are generally too loud on the internet might attempt to reframe this evidence into criticism of the entire discipline of web development: suggesting that having a crappy or undiscoverable website is actually a form of performative asceticism - a stand against the bloated poorly-engineered JavaScript apps that plague our web. But if you ever actually talk to folks with sites like these, the answer is basically never a judgement on the "current state of the web or web development". Instead, most of the time, folks just aren't particularly interested in building a website and don't really want to invest the time to figure it out. They usually express that if they had a better one, more people might discover and use their projects- and that is something they are interested in.
web development is hard, especially when you don't want to do it
A few months back, we released a tool called cargo-dist for building your Final Distributable Artifacts because release engineering is exhausting. But packaging your software is only a portion of what makes releases exhausting.
For anyone who has spent any significant amount of time on a devtools or developer experience team, you've probably had the pleasure of birthing a small herd of static sites - from documentation, to tutorials, to project galleries, to a blog. There are many existing tools to build each of these things, all with plenty of options to configure and customize- but at least personally, I never wanted to do that. I wanted to work on my devtool, not discern how load-bearing a trailing slash was. As a developer experience engineer- it felt like I also needed to be a web development engineer- when all that mattered to me was ensuring that my tool had great discovery and distribution because I wanted people to use my software. oranda is a bet that others may share that feeling.
Part of the issue at hand is that web development is actually pretty challenging - there's a fair number of very high impact things at hand that don't have obvious out of the box solutions:
- Some content on a tool page is evergreen, while some content is release-based, but you want it all on one coherent site
- SEO is complex, and with frequently changing content, you need to be sure the most up-to-date content is surfaced first
- Your pages need to be optimized for sharing because a major goal of your site is discovery- but meta tag wrangling is tough!
- Reliably detecting an end user's platform is hard- mapping it to your tools install options only adds to the difficulty
And these are just a sampling of some of the issues that are unique to devtools content. There's also the more generic issue that there are simply so many static site generators to pick from, none of them are tailored to the devtool release usecase. You're being asked to pick something out when none of the criteria really speak to your needs. Our hope is to create a new category of "last mile" opinionated static site geneators for specific types of content. We're betting that developer tooling is a big market for this- but we're also sure it's not the only one.
github is for contributors and most end users aren't
If you build in open source you get a website for free! While we don't traditionally think of a GitHub repo page as a "website" it absolutely is, and it's a very common way that folks share software with each other. In many ways, it's a pretty great site, its chock full of metadata, it's got spaces of engagement like Issues and Pull requests, and a reasonably customizable README where folks can (and do) shove any number of useful bits of information.
But if you work on an even vageuly popular open source project for long enough, you realize pretty quickly that your README has a bit of an identity crisis. Do you put contributing docs in there (no one ever reads CONTRIBUTING.md)? Do you put a quick start? Local dev from main or versioned install?
I attribute this particular struggle to an idealism in open source that I think is finally having a moment of reckoning: your end users and your contributors are not the same people. Instead, they are two distinct groups with very different needs and wants from a documentation perspective. Sure, there will be some overlap- a bug fix here, (more realistically) a typo fix there, but from a content strategy perspective, it's prudent to understand users and contributors as separate agents and using your software and working on it as separate tasks.
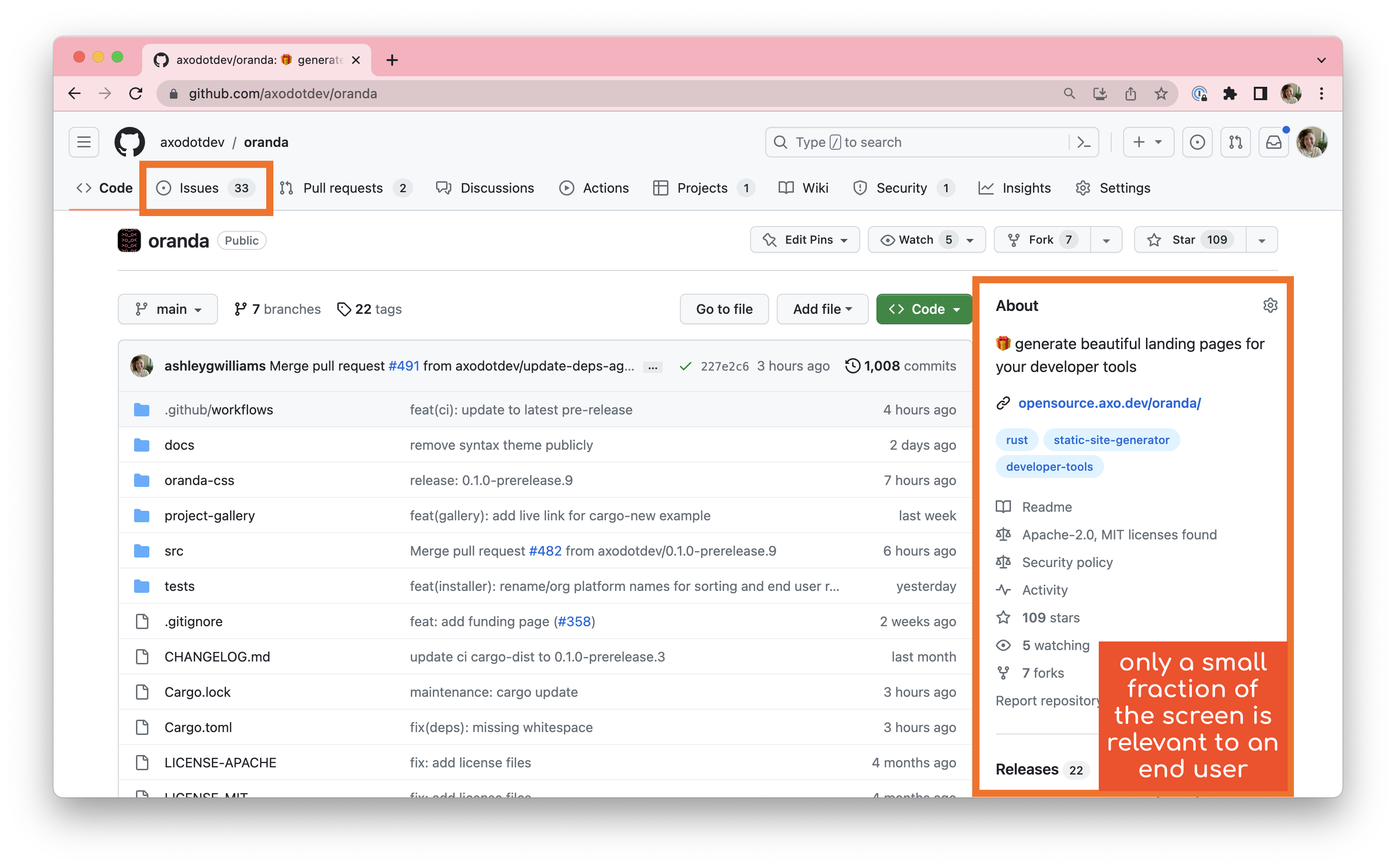
With this in mind, looking back at our repo page- it's pretty clear it's really not fit for purpose for an end user. If usage of space is any indication of intended audience- the design of a repo page makes it clear- it's for folks who are going to be working with your source code because that takes up more than half of the screen real estate:

If you are sending prospective users to your repo page to get started- you are probably experiencing a massive amount of attrition. We lose so many folks just getting software onto their computers, and our visibility into that funnel is usually zero. Sure, there's the option to file issues, but in my decade of open source work I've only seen a handful of "couldn't figure out how to install" issues- more often than not, those folks just silently leave, and generally, don't come back.
there will never be just one distribution method
Making sure that your users can find the instructions is one thing, but making sure they are approachable enough is another. In order to convert the greatest number of non-users to users of your software, you reduce, and ideally eliminate, asking them to install any other software besides your own. In many cases, folks rely on the fact that "the user already has it"- surely everyone has a reasonable version of Python installed, right? How hard can installing Node.js actually be?
Historically, operating systems and language ecosystems were walled gardens; and this was fine because their communities were as well. Everyone had operating system-y tools for operating system-y things and language tools for language things, and they had a package manager for each and unless you were a weirdo who was "trying to do all the things", the status quo worked for you.
These days, things are different: the silos feel restrictive. There's a lot more obvious mixing of language ecosystems (is that Python package really written in Rust?) - though the mixing was always there (looking at you, native node dependencies). With the rise of the cloud, what language you write in, what language your tools are written in, just really doesn't matter. Distribution channels haven't caught up- but to be honest, even as a WebAssembly early-adopter and stan, I'm not yet convinced there ever will be truly "one distribution channel". Instead, I strongly suspect we'll have a different, but similar, chaos to what we have now- and a collected, streamlined, distribution strategy will be up to the folks who build tools.
If you are sure you already know what your users have on their machine- and that environment is the same for everyone- you only need one distribution channel and you can often get by sending a package page, such as the ones on crates.io. But if you want to offer a variety of distribution channels and have an agnostic entry point for folks to land (which you should)- you'll need to build that. Or well, until now. Now you oranda can build that for you!
While perhaps not the flashiest technology- creating packaging and distribution solutions that work for all the different shapes and sizes of projects out there is definitely an ambitious task. oranda is versioned at 0.1.0 because it definitely still has a bunch of rough edges. However, we won't be able to sand those down without throwing it into the wild and having folks use it. So please, as you did so well with cargo-dist, please try oranda out and tell us all the ways you broke it!
You can get started with oranda today by checking out oranda's website. ;) If you're particularly jazzed about what we're building and want to be a part of it, join the waitlist or sign up to be a design partner. Happy releasing!